Supporting an 'Agree to terms and conditions' checkbox
This article will assist you if you have a checkbox on your cart page for Terms & Conditions or another business rule that needs to be checked before your users can continue to the checkout page.
Platform
- Recharge Checkout on Shopify
Before you start
- This guide requires basic knowledge of HTML and Shopify Liquid, as well as the use of the Shopify Theme editor. The Recharge support team does not support custom coding as per the Recharge Scope of Support.
- This guide assumes your site already contains a Terms and Conditions checkbox, and that you are familiar with Shopify themes, HTML, and JavaScript. Review Shopify's instructions on 'adding an Agree to terms and conditions' checkbox for detailed implementation steps.
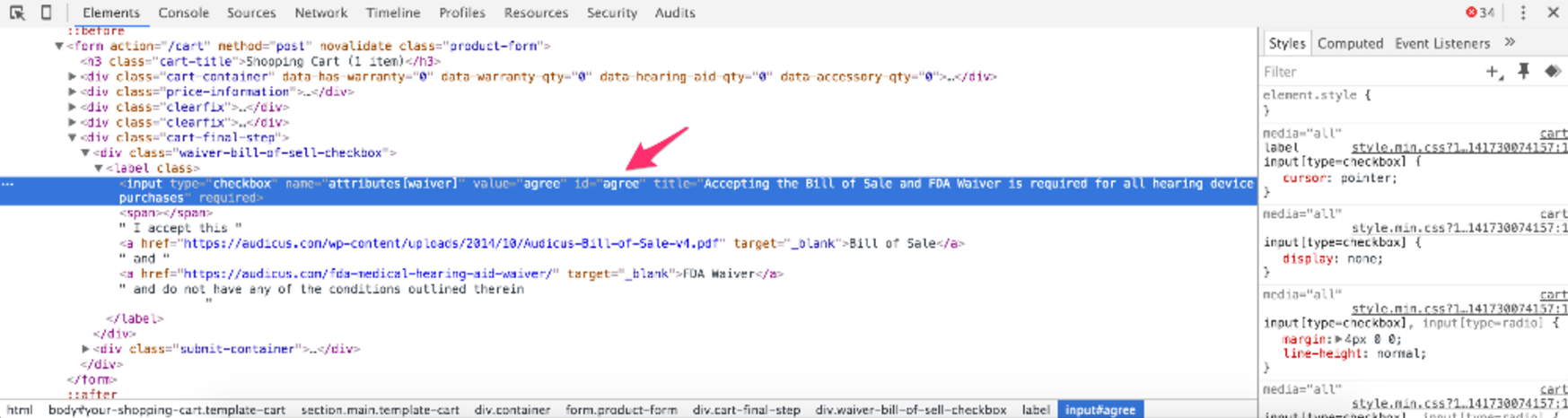
Step 1 - Locate the ID value
After adding the checkbox requirement you must ensure that Recharge checks for acknowledgment requirements before redirectring your customers to the checkout flow.
- Find the ID tag of the checkbox input through your browser, or by navigating to the cart.liquid file in Shopify.
- Note the value to reference it later.

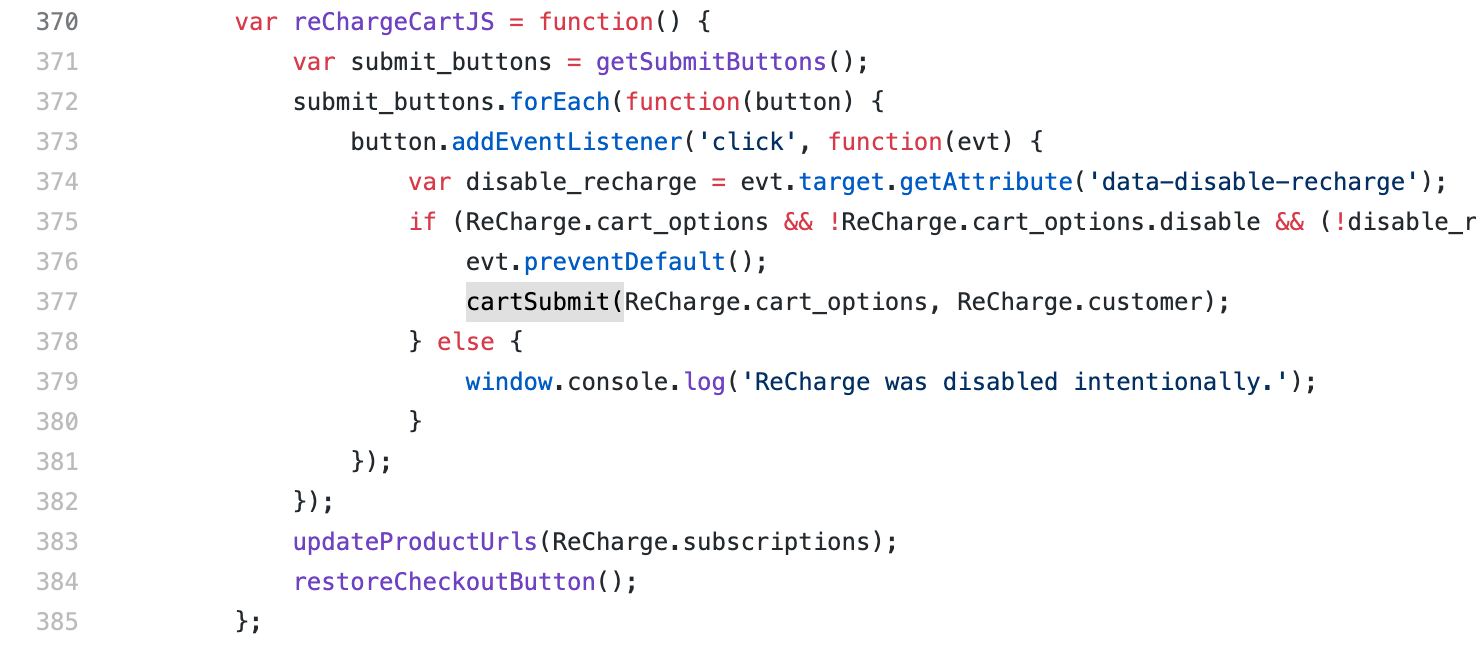
Step 2 - Search for cartSubmit(
If you have the subscription-cart-footer.liquid version 3.2 or newer installed, search the subscription-cart-footer.liquid file for cartSubmit( to locate the line of code that needs to be modified.
This line of code submits the cart after successfully passing all other required checks. Before this line, you must add a new check to validate your terms and conditions input.

TipIf you cannot locate
cartSubmit(, refer to the Older versions of the snippet section.
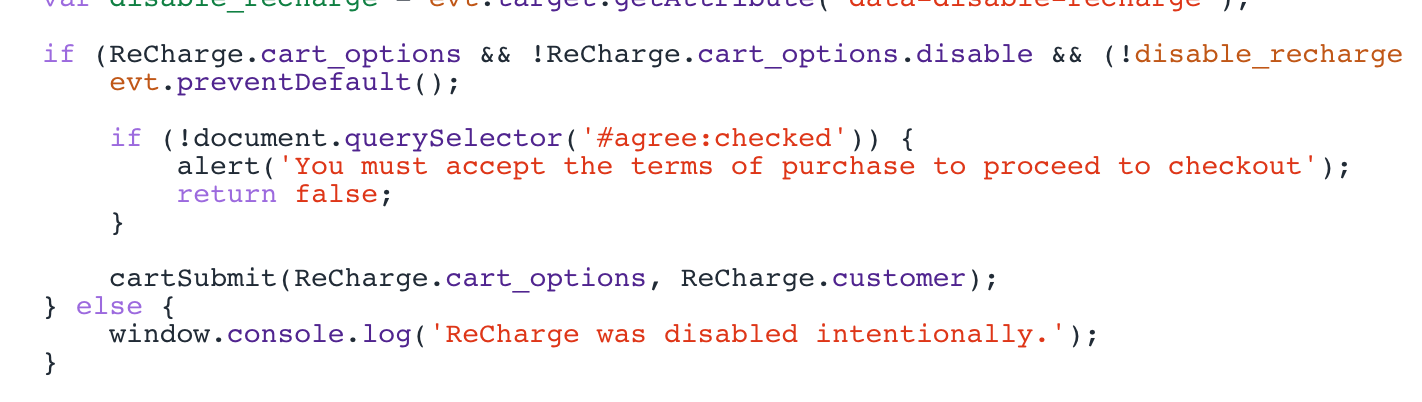
Step 3 - Add terms and conditions check
Set up a check to see if customers agreed to your terms and conditions. Add the check by adding the following code above the cartSubmit( line identified in Step 2:
if (!document.querySelector('#agree:checked')) {
alert('You must accept the terms of purchase to proceed to checkout');
return false;
}This code searches the document for the input using the ID tag and value #agree. It also adds a pseudo-selector :checked to see if a customer has checked the box.
If this pattern is not found, it indicates that the customer has not accepted the terms and conditions and an alert is shown to the customer to instruct them to check the box before proceeding. The return false statement is used to stop the rest of the script from running.

NoteYou will need to modify the code snippet accordingly if your checkbox has an ID value other than
#agree.
Step 4 - Save your work
Save the file and test the checkout to confirm the update was successful.
This will check the input before jumping into the checkout page.
Older versions of the snippet
If you cannot locate cartSubmit(, refer to the older versions of the snippet section. In older versions of the snippet, you might find code similar to this example:
$(document).on('click', checkout_button_selectors, function(e) {
if (!$(this).data('disable-recharge')) {
e.preventDefault();
var submit_form = true;
reChargeSaveCartNotes(submit_form);
}
});In this case, you'll want to add the following code to add a terms and conditions check:
$(document).on('click', checkout_button_selectors, function(e) {
if (!$(this).data('disable-recharge')) {
e.preventDefault();
var submit_form = true;
if (!$('#agree').is(':checked')) {
alert('You must accept the terms of purchase to proceed to checkout');
return false;
}
reChargeSaveCartNotes(submit_form);
}
});Updated 6 months ago
