Affinity developer workflow
There are several factors to consider when making code updates to the Affinity customer portal, including where to host your theme and your customizations, and how to test and deploy your changes..
While Affinity provides an easy no-to-low code solution for all merchants, Recharge developed Affinity to provide you with the tools to fully customize the customer experience.
This guide explains the best practices for developing on top of the Affinity customer portal.
Platform:
- Shopify Checkout Integration
- Migrated Shopify Checkout Integration
Hosting your code
When developing on top of Affinity you have different options on where to host your code:
Recharge merchant portal
You can inject the code into Affinity's Header/Footer by adding it to the Recharge merchant portal:
- Click Storefront and then Customer portal in the Recharge merchant portal.
- Paste your code into the Header or Footer sections under Customize styles.
- Save your changes.
Any customizations added to the Header or Footer immediately affect your live theme. This option works when you add a few lines of code, and only a few people access and make changes to the code through your merchant portal.
Shopify theme
Recharge recommends storing your code within your Shopify theme for more complex customizations.
Note:This option and the rest of this guide only applies to customer portals integrated into Shopify's store theme via the Embedded in the platform storefront option.
This ensures access to robust version control and streamlined developer workflow. Customizations reside within your theme, so you can conveniently publish or unpublish your changes alongside the theme itself.
Customer portal options
You have two options to host your customer portal:
- Let Recharge host the portal as a standalone site
- Have the portal embedded in your Shopify storefront
When using Affinity, Recharge recommends embedding your storefront into your Shopify storefront for the following reasons:
- Consistent user experience: When embedded, Affinity's pages seamlessly blend with other pages throughout your storefront, retaining the familiar header and footer for a consistent and recognized user experience.
- Inherited site styles: When embedding Affinity, you can automatically inherit essential styles such as typography, ensuring you don't have to add additional customizations.
- No-code style customizations: Effortlessly customize brand colors and key theming using Shopify's theme editors, without requiring manual coding.
- Development experience: The embedded portal offers advanced users additional coding modifications, such as
- Centralized code location, providing you with better organization and efficiency
- Shopify's development tools, providing you with Shopify's tools for version control, GitHub integration, and local development
While Recharge recommends embedding the portal into your storefront, it might not be the best option for every site. Highly customized themes could potentially conflict with Affinity. In such cases, the hosted version is a great alternative.
Previewing Affinity
Recharge recommends hosting all modifications within an unpublished Shopify theme to ensure Affinity looks and functions as intended. You can create a test subscriber in your store to preview the Affinity portal on your unpublished Shopify theme.
Preview Affinity by toggling preview mode
Enable preview mode to preview the Affinity theme:
- Load your unpublished Shopify theme
- Visit your test customer’s customer portal and add
&preview_standard_theme=8to the end of the customer portal URL - Refresh the page
Note that /overview serves as the entry page and core of the user experience in Affinity. See Understanding how Affinity highlights the customer's next order to learn more.
Preview Affinity portal using customize
Use the Customize view to select a customer to preview a theme for any published or unpublished theme in your store.
-
Click Storefront in the merchant portal and select Customer portal.
-
Select Customize theme under Customer portal theme.
-
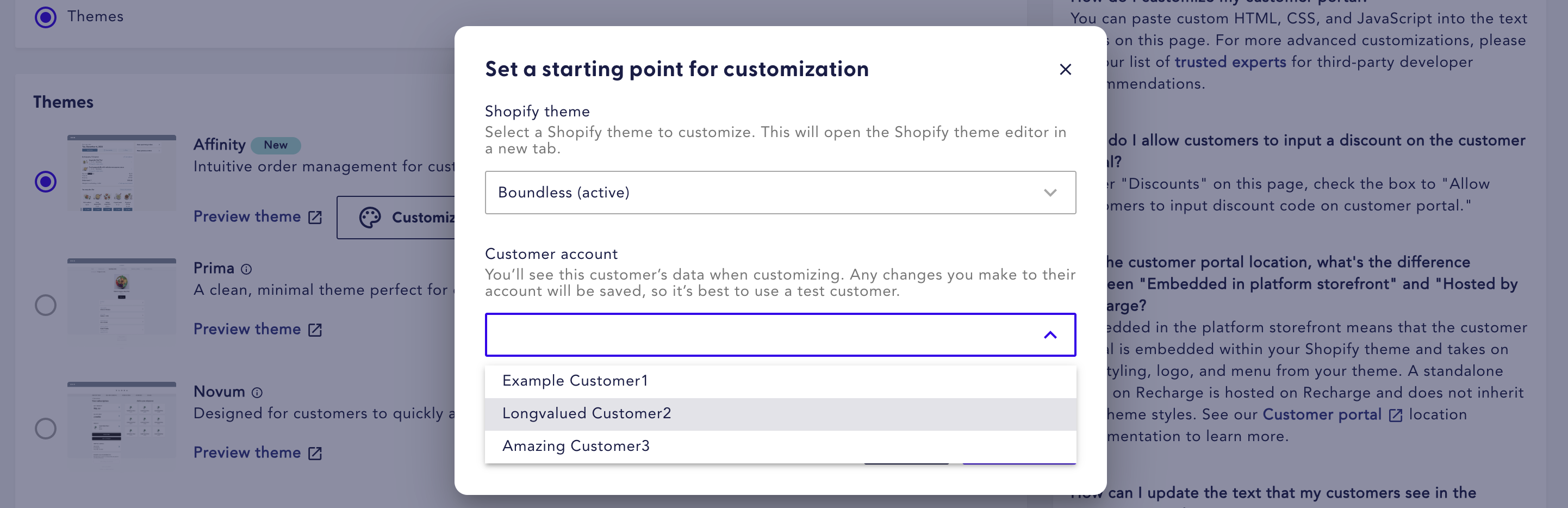
Select the Shopify theme you want to customize from the Shopify theme drop-down.
-
Select your test customer from the Customer account drop-down.

-
Click Get started.
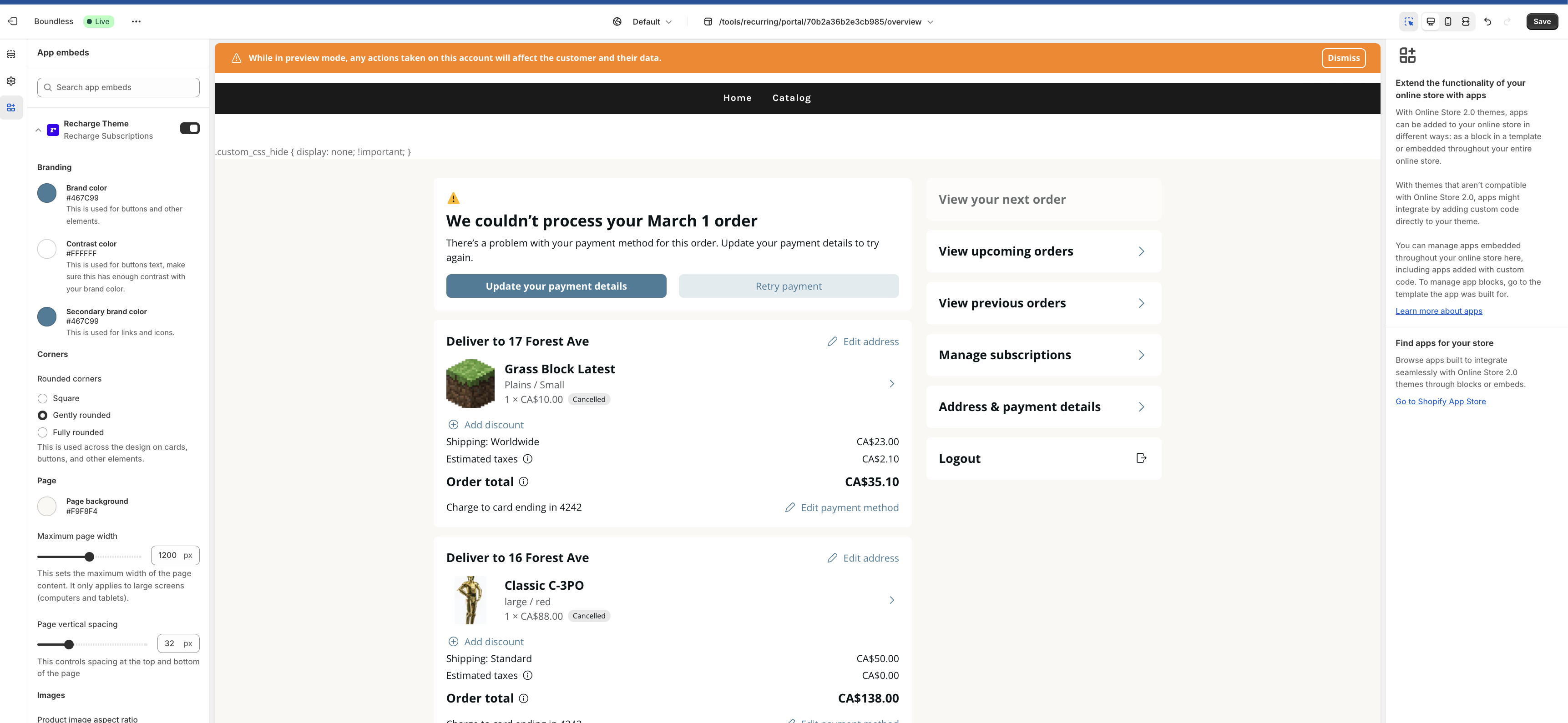
You can now preview the Affinity customer portal in the Shopify Theme Editor. In preview mode, verify that user interactions function correctly to ensure Affinity integrates with any customizations made to the Shopify theme. Note that any changes made to the account in preview mode are saved, so it's recommended to use a test customer.

Previewing the Hosted by Recharge portal
If you experience issues when previewing Affinity, consider previewing the Hosted by Recharge portal by updating your store URL from: <shopify_domain>/tools/recurring/portal/<customer_hash>/overview?token=<customer_token> to: https://admin.rechargeapps.com/tools/recurring/portal/<customer_hash>/overview?token=<customer_token>&preview_standard_theme=8&dont_re_redirect_portal=true
You need both the customer hash and the customer token to preview the Hosted by Recharge portal.
To access the customer hash:
- Download the Customers - Active export.
- Copy the unique identifier listed under the Hash column for your test customer.
To access the customer token:
- Click Customers in your merchant portal and select Customers.
- Locate the customer you are using to preview the portal. and open their customer account page in Recharge.
- Under Customer overview select Customer portal links and then Overview.
- Review the URL for the customer portal overview page. Copy the string of letters and numbers afteer
?token=.
Migrating themes
You must ensure both Affinity and your current published customer portal theme work well on top of your unpublished Shopify theme if migrating themes. This ensures you can keep your Shopify theme published and switch themes in Recharge if you need to roll back the changes.
Development flow
It's important to choose the right tools depending on the type of changes you're making:
- Direct updates in the Shopify code editor work well for low-code extensions
- Leverage Shopify's command-line interface to streamline the development process for advanced extensions that require more than updating a few lines of code
Version control
Shopify offers multiple levels of version control to ensure code integrity.
Recharge recommends adding your customizations to an unpublished copy of your live theme so that you can thoroughly test them before you make any changes to your live theme.
Following these steps puts version control in your hands, ensuring the Affinity portal works as expected.
Shopify's code editor also has file versioning, so you can easily revert a specific change.
Shopify also offers a GitHub integration where you can track all changes made to your code through different sources (ie. apps, theme editor, and the code editor) in a central repository for better collaboration and version control of your theme files.
Code structure
Shopify's theme file structure includes assets, sections, templates, and more.
Recharge recommends creating a snippet to centralize all code when developing Affinity extensions, which you can then include in your theme layout. Make sure your snippet only renders in customer portal routes, ensuring your code stays scoped to Affinity and doesn't leak into other pages.
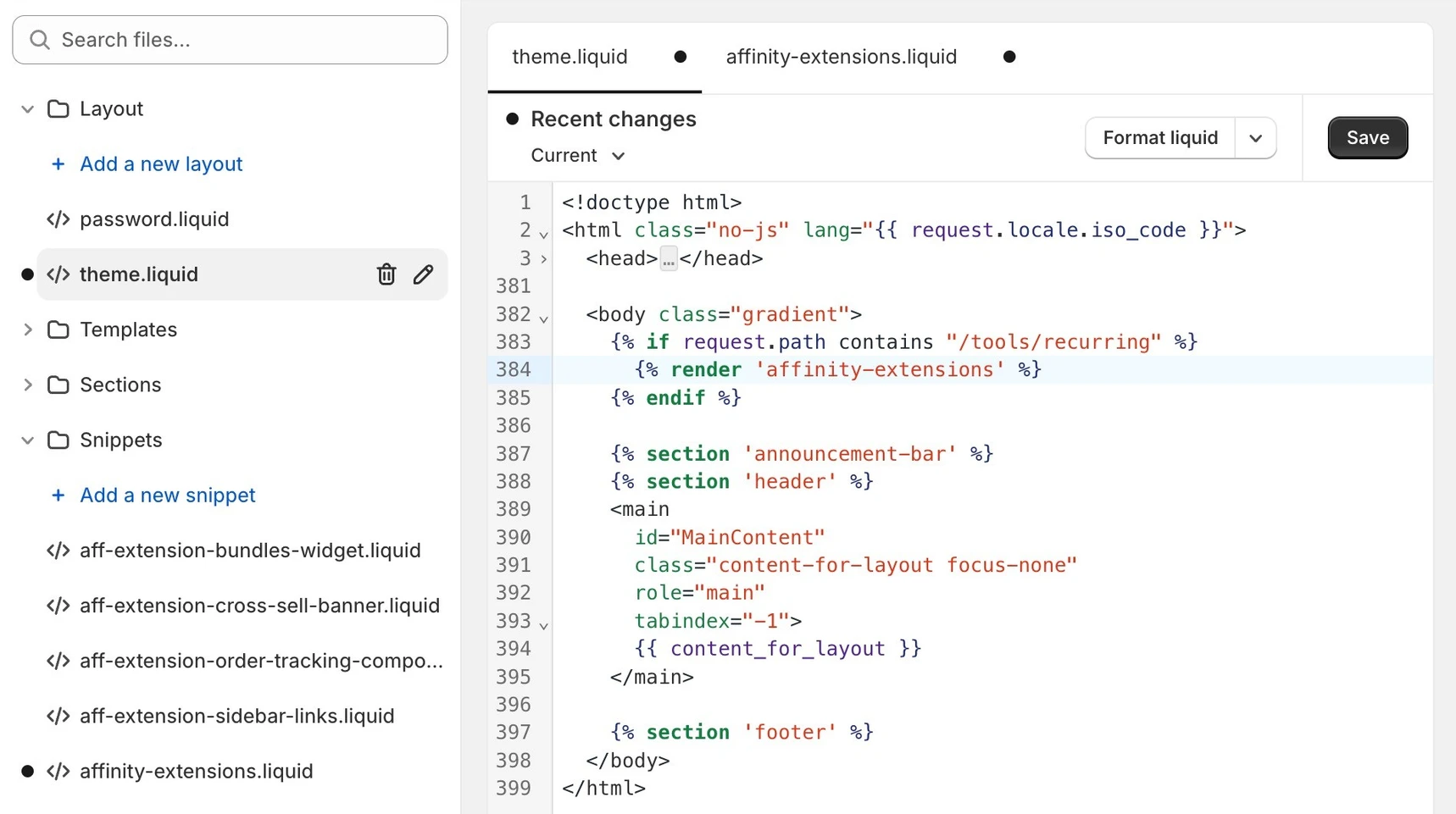
For example, you could host all of your customizations in a snippet called affinity-extensions.liquid, and add that snippet to your theme.liquid file, making sure the snippet is only included in Recharge-related pages:
{% if request.path contains "/tools/recurring" %}
{% render 'affinity-extensions' %}
{% endif %} 
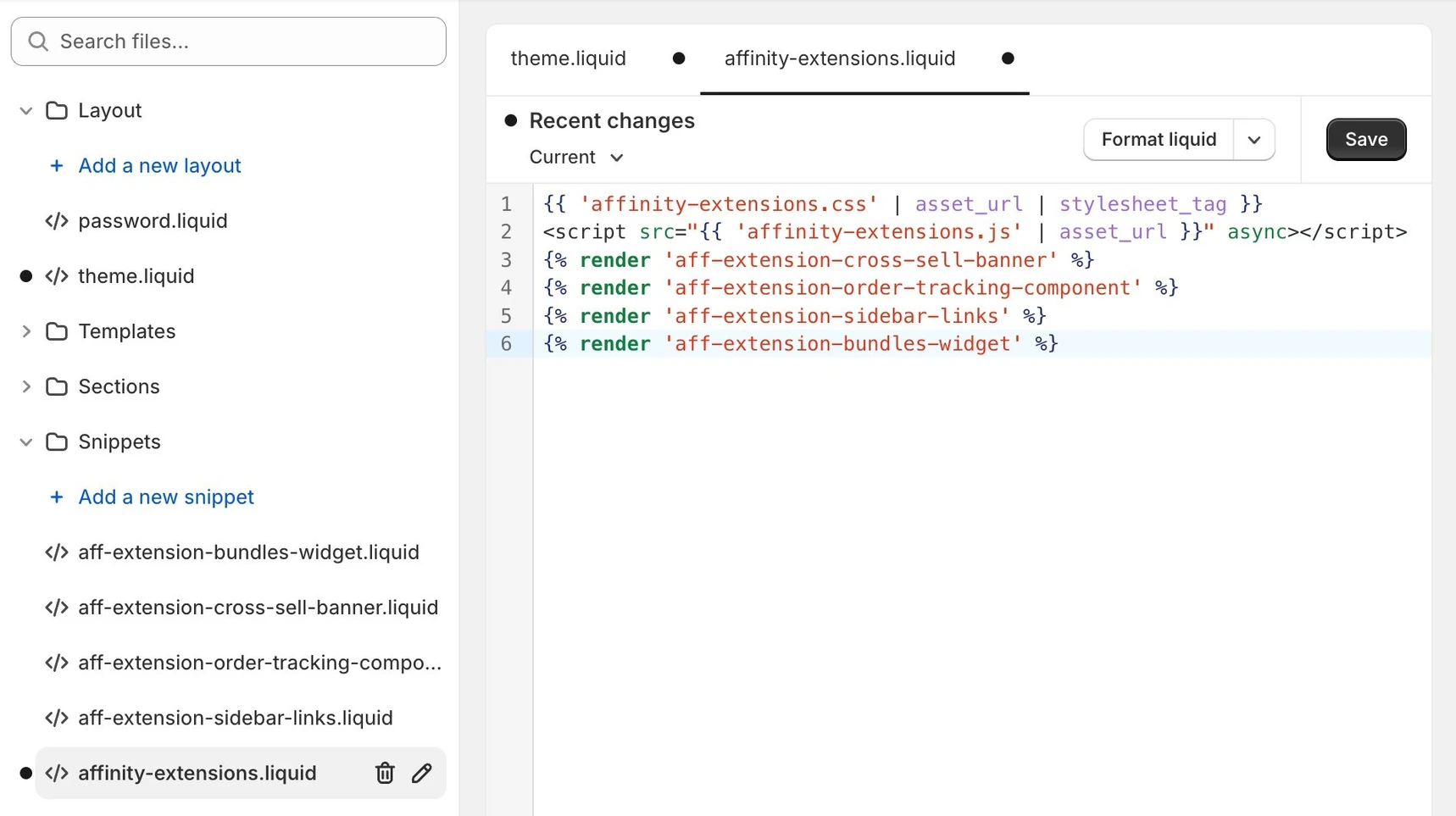
The affinity-extensions.liquid file acts as a hub for all relevant files, promoting better organization.

Launching Affinity
Preview Affinity to:
- Ensure Affinity looks and functions optimally
- Test customizations effectively
If migrating from a different theme, you'll want to make sure that both Affinity and your current portal theme work well on top of your Shopify theme in case you need to roll back for any reason.
Migrating to Affinity
After confirming Affinity works as expected, publish the Shopify theme that hosts your customizations, and switch to Affinity in your Recharge merchant portal:
- Click Storefront and then Customer portal from the left-side navigation.
- Select Affinity from the list of Themes on the Customer portal page.
- Save your changes.
Updated 7 months ago
