Adding CSS to the customer account access link
This guide explains how you can modify the Account Access link depending on how the link was added to your theme.
Platform:
- Shopify Checkout Integration
- Migrated Shopify Checkout Integration
Before you start
When a customer purchases an item in a store, Recharge sends them a link to create an account on Shopify that gives the customer access to the Recharge customer portal. Customers may forget to make an account, or miss the email with account setup instructions. Recharge adds an Account Access link on the Account Login page that provides customers with instructions if they are having issues with their account.
Confirm the Account Access link exists in your theme by navigating to the Customer Account login page.

If you don't see the Account Access link, contact Recharge support .
Customize the Account Access link CSS
You can update the styling of the Account Access Link using custom CSS.
-
Navigate to your stores Shopify theme files
-
Click on the Assets folder and select
theme.css.liquid. This is where you'll add custom CSS. Paste custom styles at the bottom of the CSS file.
CSS selectors reference
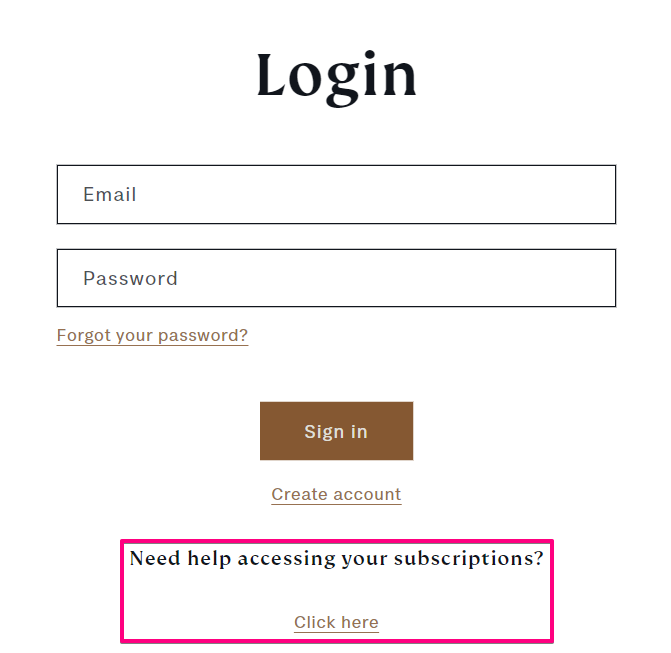
This table and diagram illustrate the CSS selectors that make up the Account Access link.
| CSS Selector | Use |
|---|---|
| div#rc_login | Container for both link and title. |
| div#rc_login h5 | Title ("Need help accessing your subscriptions?"). |
| div#rc_login p | Container for link. |
| div#rc_login a | Link (“Click here). |
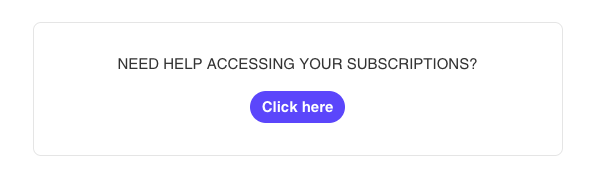
Example
Below are example CSS rules that will change the Account Access link to look like the image below.
div#rc_login {
padding: 32px;
border: 1px solid rgba(0, 0, 0, .1);
border-radius: 8px;
}div#rc_login h5 {
font-weight: normal;
text-transform: uppercase;
}
div#rc_login a {
display: inline-flex;
font-weight: bold;
padding: 5px 12px;
border-radius: 32px;
color: #fff;
background-color: #635bff;
}
Hide the Account Access link
Hide the Account Access link completely using CSS by adding the following CSS to the theme.css.liquid file:
div#rc_login {
display: none !important;
}Updated 8 months ago
