Adding CSS to the Legacy Javascript Widget in your Shopify theme
Change the look and feel of the subscription widget by adding CSS rules to your Shopify theme.
This article covers how to add custom styling to the Legacy Javascript Widget.
Platform
- Shopify Checkout Integration
- Migrated Shopify Checkout Integration
Add custom styles to CSS file
Add custom styles to your theme's CSS file:
-
Navigate to your Shopify store and in the theme editor, open the theme code.
-
Click on the Assets folder and select
theme.css.liquid.
-
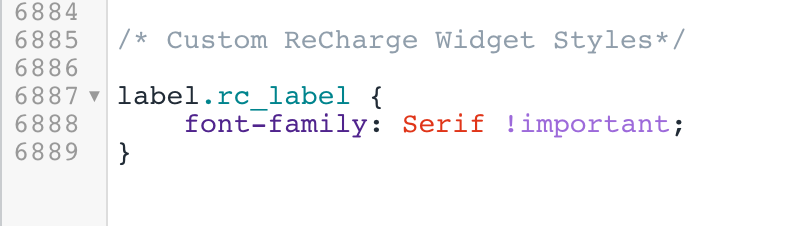
Paste custom styles at the bottom of the CSS file.

Custom CSS examples
Note:Add the
!importantattribute at the end of CSS rules to override Recharge's default styling.
The following code displays examples of CSS rules that accomplish various changes to the widget.
Change color of subscription selection area
div.rc_block__type--active {
background-color: #F8F8F8 !important;
}Change price color and size
.price-item {
color: red !important;
font-size: 20px !important;
}Updated 7 months ago
