Diagnosing issues with add-to-cart functionality
Some Shopify Checkout merchants may be using themes that are incompatible with Recharge. Specifically, they may encounter an issue with adding Recharge subscriptions to their cart, because of the method their theme uses for performing this action. This means that when a customer adds an item to cart, it will be missing Recharge subscription info and/or discounts associated with that subscription option. This guide covers how to diagnose issues with add-to-cart functionality and how to troubleshoot this issue.
Platform:
- Shopify Checkout Integration
- Migrated Shopify Checkout Integration
Overview
Shopify themes use Ajax to add items to the cart in real time. This means code sends items to the cart without reloading the page, or sending the customer to another page. This functionality works without issue on many themes (ie. Debut)
There are two main scenarios where this issue occurs:
- The theme was developed differently from a Shopify checkout supported themes.
- The theme is a Shopify checkout supported theme, but a developer has modified it.
In both scenarios, the JavaScript that adds an item to the cart doesn't account for the Recharge-specific* subscription information that is present on the page when a customer selects the subscription option.
The result is the item is sent to cart without any subscription information. You may see the item in the cart, but not as a subscription item and/or without some subscription information.
Troubleshooting
- Navigate to a product page.
- Right click and select inspect on your browser.
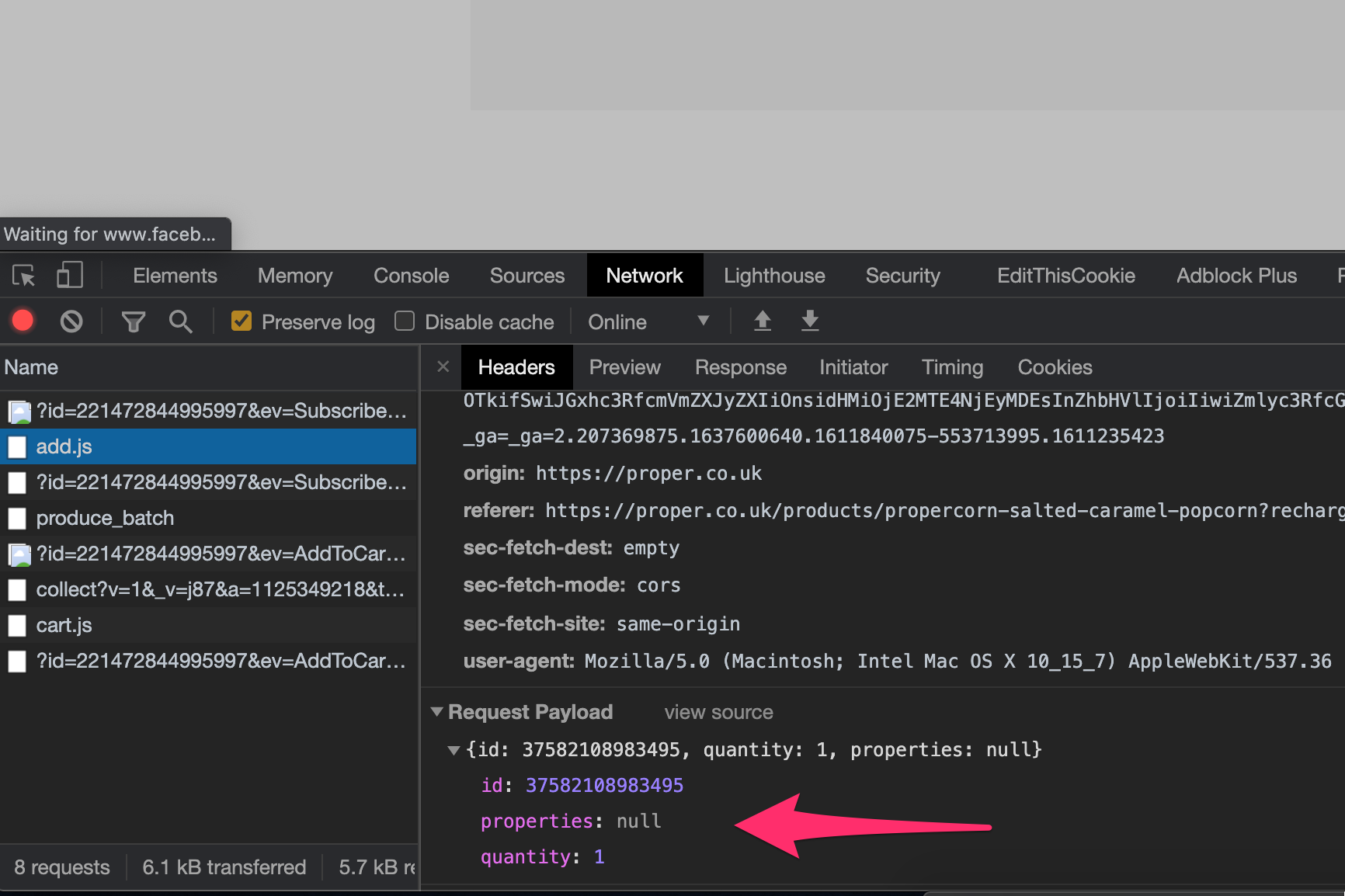
- Click the Network tab.
- Send an item to cart with a subscription selected, and click on
add.jsin the Name column.. - If this issue is present, the
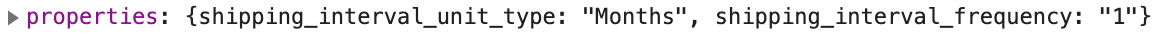
propertiesitem will be empty.
Example of a Shopify Checkout Integration supported theme

Example of an unsupported theme

Next steps
Updated 8 months ago
