Customizing cart elements and the checkout for the Recharge Checkout on BigCommerce
You can customize the presentation of cart information by adding or hiding certain Recharge cart CSS elements.
This article will guide you through common cart customizations.
Note: To streamline and enhance the platform, Recharge will no longer support BigCommerce after December 31, 2025. Merchants may continue using BigCommerce until the feature reaches end of life in October 2026, however, Support will be limited after December 31, 2025. Merchants using BigCommerce are encouraged to begin migrating to Shopify, which Recharge will continue to support. Learn more in Shopify’s guide on Migrating to Shopify.
Platform:
- Recharge Checkout on BigCommerce
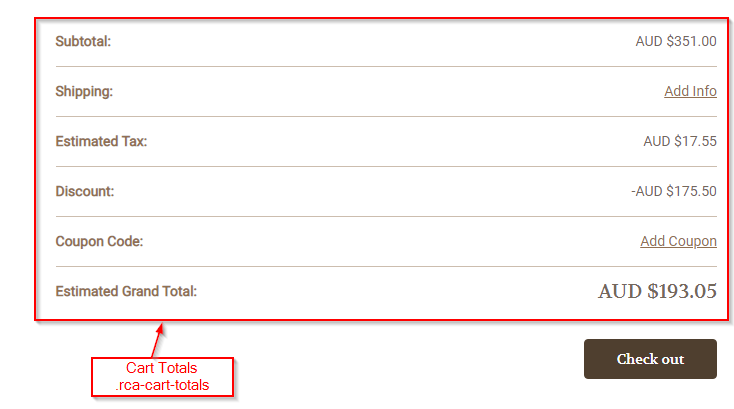
Locate cart totals parent element
The cart totals parent element contains all lines totaled from the cart. It is designated with the rca-cart-totals selector. You must ensure the rca-cart-totals class is present on the cart element. The Recharge integration observes this class for cart changes before sending information to checkout.

Hiding Elements
Add rca-cart-hide-subscription to every element you wish to hide when there is a subscription element in the cart. For example, hiding Google Pay when subscription products are in the cart.
Set subtotal elements in a cart
The following steps will allow you to add subtotals to a cart:
- Navigate to the store's Theme Files and locate the cart totals theme file. It is usually located in the templates > components > cart directory.
- Add
class rca-cart-subtotalto the cart totals subtotal row HTML element that contains cart subtotal fields. - Add class
rca-cart-subtotal-labelto the cart totals subtotal row’slabelHTML element. - Add class
rca-cart-subtotal-valueto the cart total subtotal row’svalueHTML element.
Set taxes elements in a cart
To include order tax elements in the cart:
- Add the class
rca-cart-taxes-labelto your taxes label element - Add the class
rca-cart-taxes-valueto your taxes value element - Add the class
rca-cart-taxesto the parentdivof your taxes value and taxes label elements.
By default Recharge sets the taxes label to say "Estimated Tax" on the rca-cart-taxes-label element. Taxes are calculated from the rca-cart-taxes-value element.
Add grand total elements to the cart
To add order grand total elements to the cart:
- Add the class
rca-cart-grandtotal-labelto your grand total label element - Add the class
rca-cart-grandtotal-valueto your grand total value element - Add the class
rca-cart-grandtotalto the parent div of your grand total value and grand total label elements.
Recharge updates the grand total label on the cart page to say “Estimated Grand Total" (by default) and get the grand total value for calculations from the grand total value element.
Setting discounts and coupons in the cart
To add coupon elements to the cart:
- Add the class
rca-cart-discountto the cart discount parent element - Add the class
rca-cart-couponto the cart coupon parent element
Adding line items to cart
Recharge observes the line items in a cart to keep track of changes to these totals and to track the subscription items still in cart. If the Recharge Adapter fails to update with these changes, you can ensure this functionality by adding these elements:
- Add the class
rca-cart-itemsto the line item parent element - Add the class
rca-cart-itemto each line item element - Add the class
rca-cart-item-priceto each Line item price element - Add the class
rca-cart-item-quantityto each line item quantity element - Add the class
rca-cart-item-totalto each line item total element - Add the class
cart-item-nameto each line item product name element (This sets the anchor point for subscription messaging in the cart) - Add the class
rca-cart-removeto each remove the item button element.
Send customer to Recharge checkout
You can manually direct a user to the Recharge checkout whenever there is a subscription product in a customer's cart and anywhere there is a checkout button. To send a customer for the Recharge checkout from the cart preview, follow these steps:
-
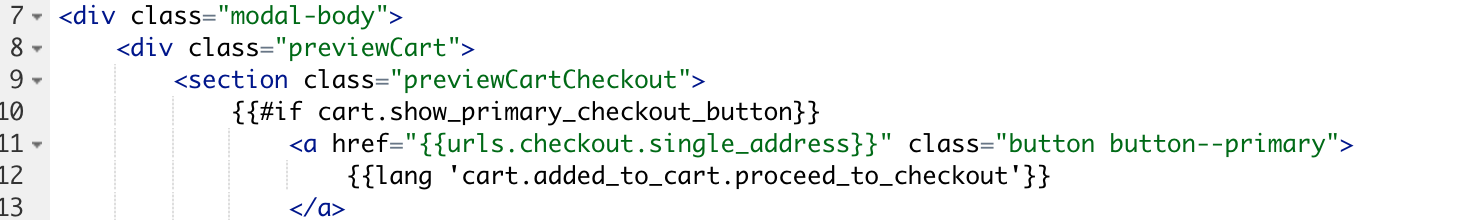
Locate the cart theme file, which is usually located in templates > components > cart > preview.html file.
-
Add the
rca-checkout-buttonclass to the checkout button element:

Note:When the
rca-checkout-buttonclass is added to a checkout button element and there aren't any subscription products present in the cart, the user will proceed to the normal BigCommerce Checkout.
Updated 4 months ago
