Understanding the BigCommerce cart page
The cart displays the type of product to be purchased, such as the subscription frequency of each product and the order total.
This guide covers how the cart works with the Recharge Checkout Integration on BigCommerce.
Note: To streamline and enhance the platform, Recharge will no longer support BigCommerce after December 31, 2025. Merchants may continue using BigCommerce until the feature reaches end of life in October 2026, however, Support will be limited after December 31, 2025. Merchants using BigCommerce are encouraged to begin migrating to Shopify, which Recharge will continue to support. Learn more in Shopify’s guide on Migrating to Shopify.
Platform:
- Recharge Checkout on BigCommerce
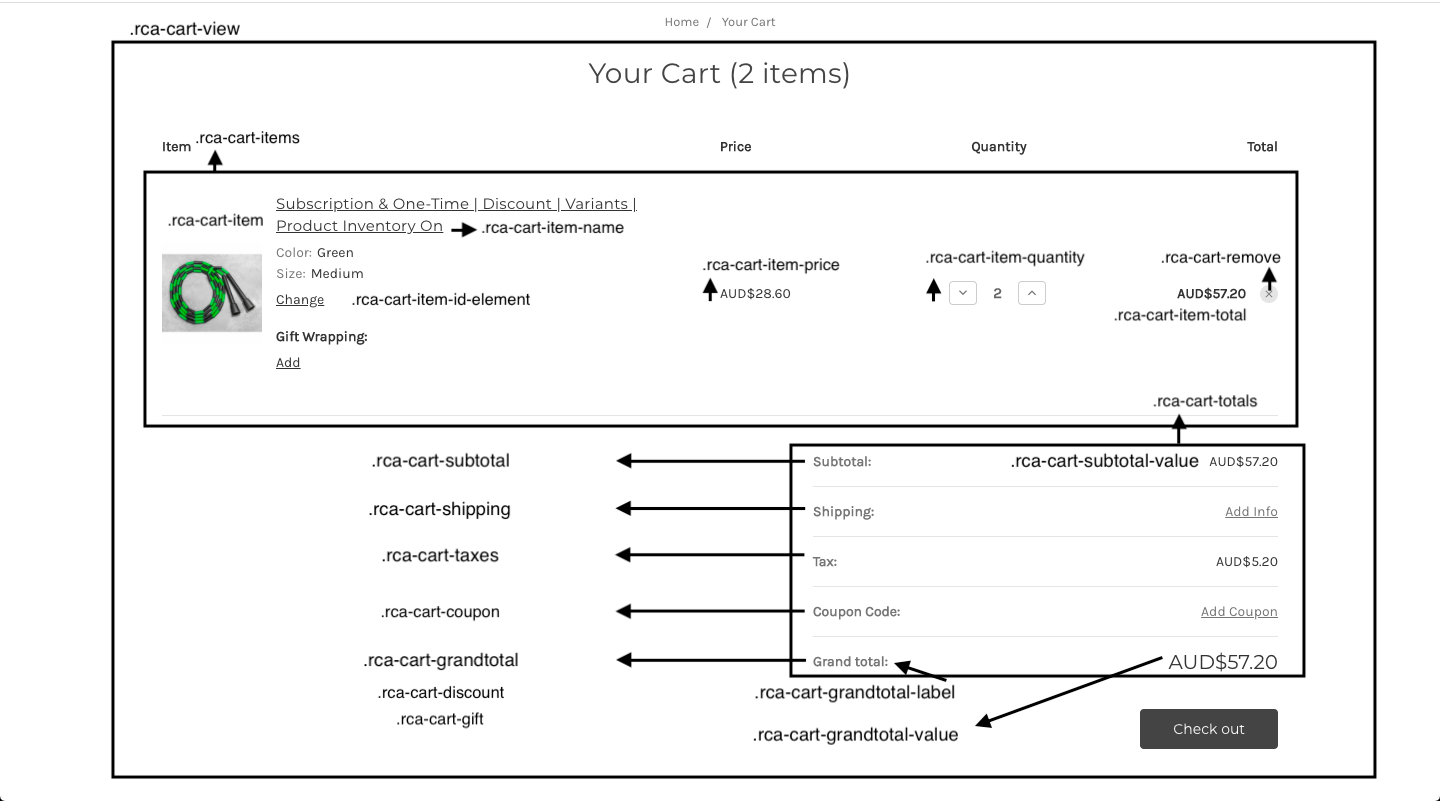
The cart appears as the following image, and should allow the following functionality:
- Text under product title that describes the subscription item, if the customer selected a recurring item
- Estimated taxes
- Grand total
- Checkout button should redirect the customer to Recharge checkout if there is an applicable product in the cart
Required classes
The classes shown in the following image are required.

CSS Class | Content | Functionality |
|---|---|---|
| Does not render content. | Selects the cart estimated total label. Shown as Estimated total in the image above. |
| Hides content. | Hides tax/VAT label, value or entire line (shown as GST row in the image above) when added to element. |
| Hides content. | Automatically hides subtotal label, value or entire line item. |
| Cart totals |
|
| Cart Item | This class is a wrapper for each line item in the cart. |
| Cart item price, quantity and item total | These classes are injected into the item price, quantity and total. They reflect updated information. Shown as $9.45, the selector with the value 1, and the total value $9.45 in bold in the image above. |
| Subscription info text. | This class displays the subscription text. Shown as Subscribe & Save: Every 30 days. in the image above. |
| Hides content. | When added to coupons element, hides coupon if subscription item is present in cart. |
| Does not render content | We inject this class onto the remove item button in the cart to track behavior. Shown as x icon in the line item row in the image above. |
Cart preview dropdown
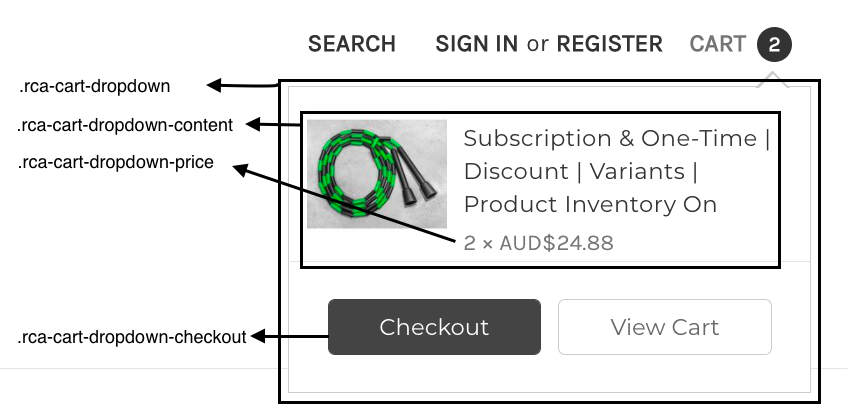
The cart dropdown shows a preview of the cart, and provides customers the option to proceed to checkout without viewing the cart page.
The cart preview should allow the following actions:
- Show the amount of items in cart
- Display product brand (if present), title and price
- Display Checkout and View Cart buttons which redirect to Recharge
Required classes
The classes shown in the image below are required.

CSS Class | Content | Functionality |
|---|---|---|
| Displays the cart dropdown |
|
| Does not render content. | This class is applied to the item price to reflect the subscription item price. Shown as $9.45 in the image above. |
| Does not render content. | This class is added to the checkout button to ensure update when subscription item is present. Shown as the Checkout button in the image above. |
| Does not render content. | Contains cart information. The area containing OFS, $9.45 and Le Parfait Jar as shown above. |
Example
The following HTML is an example of a cart dropdown with Recharge elements.
<div class="dropdown-menu rca-cart-dropdown is-open f-open-dropdown" id="cart-preview-dropdown" data-dropdown-content="" aria-hidden="false" style="position: absolute; left: -0.000491992px; top: 49.0972px;"><div class="previewCartWrapper">
<div class="previewCart">
<ul class="previewCartList">
<li class="previewCartItem">
<div class="previewCartItem-image">...</div>
<div class="previewCartItem-content rca-cart-dropdown-content">
<span class="previewCartItem-brand">
OFS
</span>
<h6 class="previewCartItem-name">
<a href="https://tarek-bc.mybigcommerce.com/1-l-le-parfait-jar/" alt="Le Parfait Jar" title="Le Parfait Jar">Le Parfait Jar</a>
</h6>
<span class="previewCartItem-price rca-cart-dropdown-price">
<span>$9.45</span>
</span>
</div>
</li>
</ul>
<div class="previewCartAction">
<form method="post" action="https://checkout.rechargeapps.com/r/checkout?domain=tarek-bc.mybigcommerce.com&cart_token=460f3a86-0d85-4309-a64e-5f38a197788c" class="previewCartAction-checkout rca-cart-dropdown-checkout"><input name="cart_json" type="hidden"> <button id="rc-checkout-button" type="button" value="Checkout New" class="button button--primary button--small">
Checkout
</button></form>
</div>
</div>
</div>
</div>Cart Modal
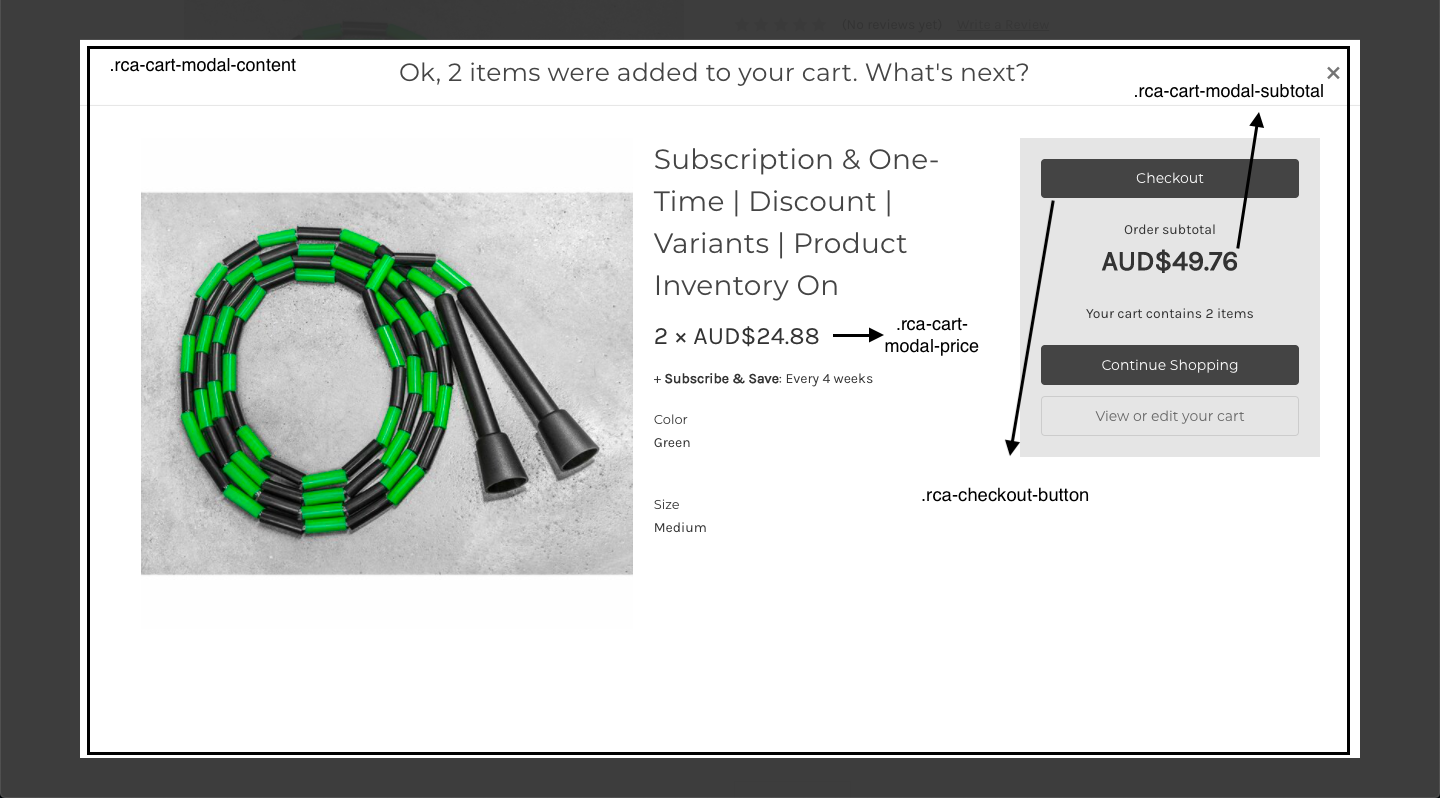
The cart preview modal appears as a pop-up when a customer adds an item to their cart.
The default cart modal functionality is shown below. It should:
- Show the type of recurring purchase and frequency of the product
- Checkout button should redirect the customer to Recharge checkout if there is an applicable product in the cart
Required classes
The classes shown in the image below are required.

| CSS Class | Content | Functionality |
|---|---|---|
rca-cart-modal-content | Does not render content. | This class selects the entire modal. |
rca-cart-modal-subtext | Descriptive text. | Displays the subscription information. Shown as Subscribe & Save: Every 30 days above. |
rca-cart-modal-subtotal | Subtotal | Selects the cart subtotal. Shown as $61.60 above. |
rca-cart-modal-price | Price | This class replaces the existing price with the subscription product price when applicable. Shown as 3 x $9.45 above. |
rca-checkout-button | Sends customer to Recharge checkout. | This is injected on the checkout button to redirect the customer to the Recharge checkout when there is a subscription item present. Shown as Checkout button above. |
Hiding Cart Elements
Add rca-cart-hide-subscription to every element you wish to hide when there is a subscription element in the cart e.g. hiding Google Pay when subscription products are in the cart.
Example
<div class="previewCartCheckout-additionalCheckoutButtons" "rca-cart-hide-subscription"></div>Updated 3 months ago
