Self-hosted checkout
Host your own checkout to offer customers a more granular checkout experience.
Use Recharge's Checkouts API to create and power a fully self-hosted checkout experience.
Platform
- Custom
Overview
Create a self-hosted checkout and have complete flexibility over the customer's checkout experience. Leverage the Recharge Checkout API to collect customer information through a self-hosted checkout page, while making calls to the Recharge Checkout API to build and process a checkout object. With a self-hosted checkout, customers are redirected to checkout pages hosted outside of Recharge, where you can capture the necessary checkout data, and send that information to Recharge for future recurring orders.
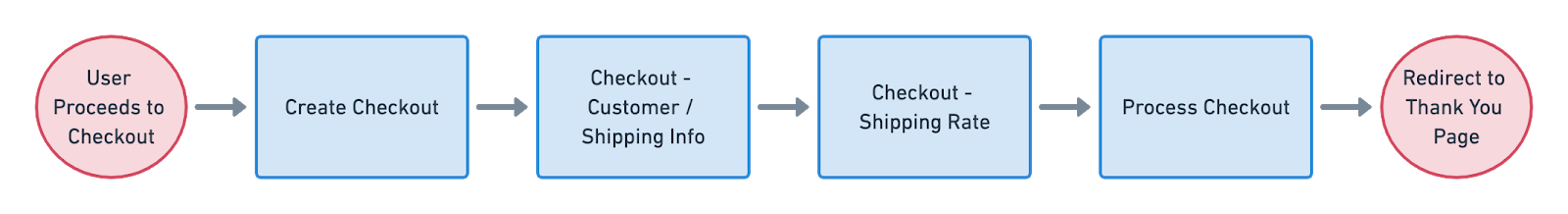
There are six steps required to self-host the checkout experience:
- Create a checkout
- Collect customer information
- Retrieve the shipping rates
- Set the shipping rate
- Collect the payment token
- Process the checkout

Step 1 - Create a checkout
Call the middleware custom endpoint when a user clicks the checkout button on the storefront (or performs any action that triggers the checkout process) to build the checkout object.
Remember toPOST cart contents (ie. custom-built line items) to the Recharge checkout endpoint, along with additional properties (ie. UTM parameters or discount codes).
import requests
import json
headers = {
"X-Recharge-Access-Token": "<your_api_token>",
"Accept": "application/json",
"Content-Type": "application/json"
}
url = "https://api.rechargeapps.com/checkouts"
data = {
"line_items": [
{
"charge_interval_frequency": 5,
"cutoff_day_of_month": None,
"cutoff_day_of_week": None,
"expire_after_specific_number_of_charges": None,
"fulfillment_service": "manual",
"order_day_of_month": None,
"order_day_of_week": None,
"order_interval_frequency": 5,
"order_interval_unit": "day",
"product_id": <product_id>,
"quantity": 6,
"requires_shipping": True,
"taxable": True,
"variant_id": <variant_id>,
}
],
}
result = requests.post(url, json.dumps(data), headers=headers)}See Create a checkout in the Recharge API Reference Guide for additional information.
Step 2 - Collect customer information
After sending the POST request to Recharge to create the custom checkout, send customers to the custom checkout page to collect their customer and address information from the CSS form fields, and then update the checkout object created in Step 1.
NoteYou can skip this step if the shipping address is provided in the original create checkout call.
import requests
import json
headers = {
"X-Recharge-Access-Token": "your_api_token",
"Accept": "application/json",
"Content-Type": "application/json"
}
url = "https://api.rechargeapps.com/checkouts/98ac7af0c9d447019379c6ccdb24d069"
data = {
"line_items": [
{
"variant_id": 3844924611,
"quantity": 6
}
]
}
result = requests.put(url, json.dumps(data), headers=headers)See Update a checkout in the Recharge API Reference Guide for additional information.
Step 3 - Retrieve the shipping rates
Call the shipping rates endpoint after updating the checkout object with the customer's shipping information to retrieve all available shipping rates for the customer. Shipping settings are managed in the Recharge merchant portal.
import requests
import json
headers = {
"X-Recharge-Access-Token": "your_api_token",
"Accept": "application/json",
"Content-Type": "application/json"
}
url = "https://api.rechargeapps.com/checkouts/98ac7af0c9d447019379c6ccdb24d069"
data = {
"line_items": [
{
"variant_id": 3844924611,
"quantity": 6
}
]
}
result = requests.put(url, json.dumps(data), headers=headers)See Retrieve shipping rates in the Recharge API Reference Guide for additional information.
Step 4 - Set the shipping rate
Use the data collected in Step 4 from the GET request to populate the available shipping rates on the checkout page. Updating the shipping options for the checkout object allows customers to select an applicable shipping rate.
import requests
import json
headers = {
"X-Recharge-Access-Token": "<your_api_token>",
"Accept": "application/json",
"Content-Type": "application/json"
}
url = "https://api.rechargeapps.com/checkouts/98ac7af0c9d447019379c6ccdb24d069"
data = {
"shipping_line": {
"handle": "<handle from GET /checkout/TOKEN/shipping_rates>"
}
}
result = requests.put(url, json.dumps(data), headers=headers)See Update a checkout in the Recharge API Reference Guide for additional information.
Step 5 - Collect the payment token
NoteThis step occurs outside of Recharge's API. You are responsible for securely passing this information to a payment processor while adhering toPCI compliance guidelines.
After collecting the customer's credit card information, communicate with the payment processor to validate and vault the customer's payment method. After the payment method is vaulted, the payment processor provides a token in the response. Use the payment token from the payment processor to process the checkout.
Step 6 - Process the checkout
The final step is to send a POST to the Recharge Checkouts API charge endpoint with this payment token to process checkout. It is best practice to present the customer with a page that allows them to review their final order before placing it. After the customer confirms their order, call the process checkout endpoint and provide the payment token to process the transaction.
Completing the checkout creates an associated customer, address, and subscription record for the customer in Recharge to process future recurring charges.
import requests
import json
headers = {
"Accept": "application/json",
"Content-Type": "application/json",
"X-Recharge-Access-Token": "<your_api_token>"
}
url = "https://api.rechargeapps.com/checkouts/5a5c19ea31c44641855017f1276db959/charge"
data = {
"payment_processor": "stripe",
"payment_token": "<payment_token>",
"payment_type": "CREDIT_CARD"
}
result = requests.post(url, json.dumps(data), headers=headers)See Process a checkout in the Recharge API Reference Guide for additional information.
Updated 7 months ago
