Redirecting to the checkout from an Ajax cart
Understand how to redirect customers to the Recharge checkout from an Ajax cart if your theme requires it.
Certain Shopify themes employ an Ajax cart feature for adding products directly to the cart page, enabling customers to stay on the storefront without being redirected. This functionality can conflict with the standard Recharge code, requiring you to redirect from the Ajax cart to ensure subscription properties are included, and customers are redirected to the Recharge Checkout.
Platform:
- Recharge Checkout on Shopify
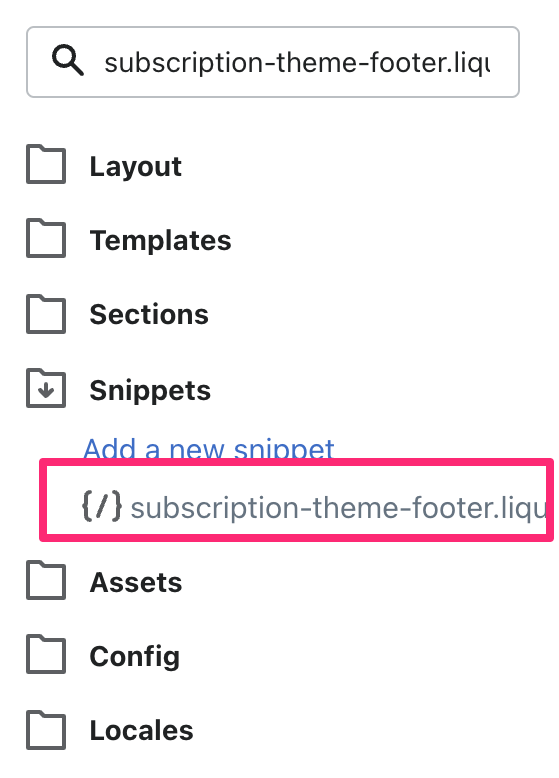
Step 1 - Access the subscription-theme-footer.liquid file
You must access the Shopify theme editor to make these changes:
- In your Shopify Admin, click Online Store and select Themes.
- Click Actions and select Edit code.
- Locate and select the
subscription-theme-footer.liquidsnippet.

Step 2 - Insert new code
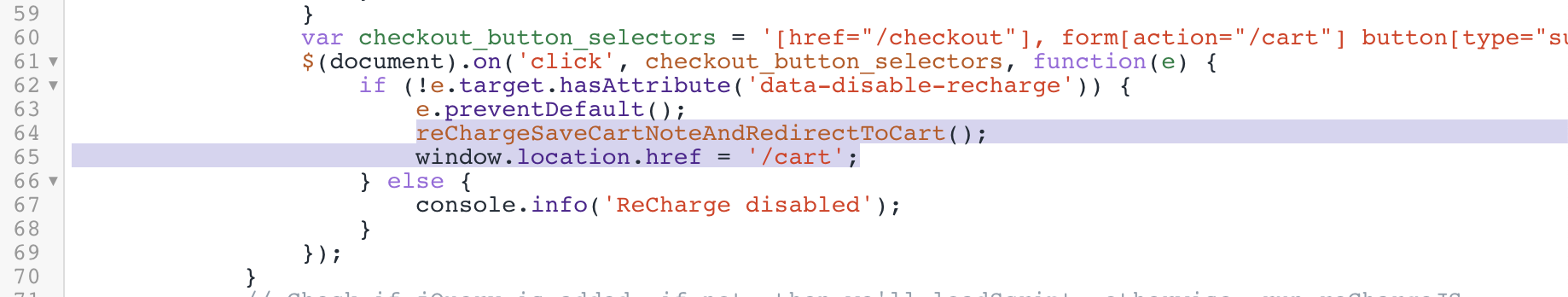
In the subscription-theme-footer.liquid file, scroll down to approximately Line 65 or search for "reChargeSaveCartNoteAndRedirectToCart();".
Locate and delete the following two lines of code: reChargeSaveCartNoteAndRedirectToCart(); window.location.href = '/cart';

Replace the two lines of code with the following block of code:
var paramCart = '&cart_token=' + (document.cookie.match('(^|; )cart=([^;]*)')||0)[2];
$.ajax({
type: 'GET',
url: '/cart.js',
dataType: 'text',
success: function(data) {
if (data.indexOf("shipping_interval_frequency") > -1) {
var paramDomain = 'myshopify_domain={{ shop.permanent_domain }}';
try {
var paramLinker = "&" + ga.getAll()[0].get('linkerParam');
} catch (err) {
var paramLinker = '';
}
var paramCustomer = '{% if customer %}&email={{ customer.email }}{% endif %}';
window.location = "https://checkout.rechargeapps.com/r/checkout?" + paramDomain + paramCart + paramLinker + paramCustomer;
} else {
window.location = '/checkout';
}
}
});Once updated, Save your changes.
Updated 6 months ago
