Storefront
The storefront is anywhere customers interact with your store.

Product Page
The Recharge subscription widget is the main component of the BigCommerce integration. The widget displays the Recharge recurring purchase options on product pages, if subscriptions are setup for that product. You can configure the widget to display different subscription frequencies for in the Merchant Portal.
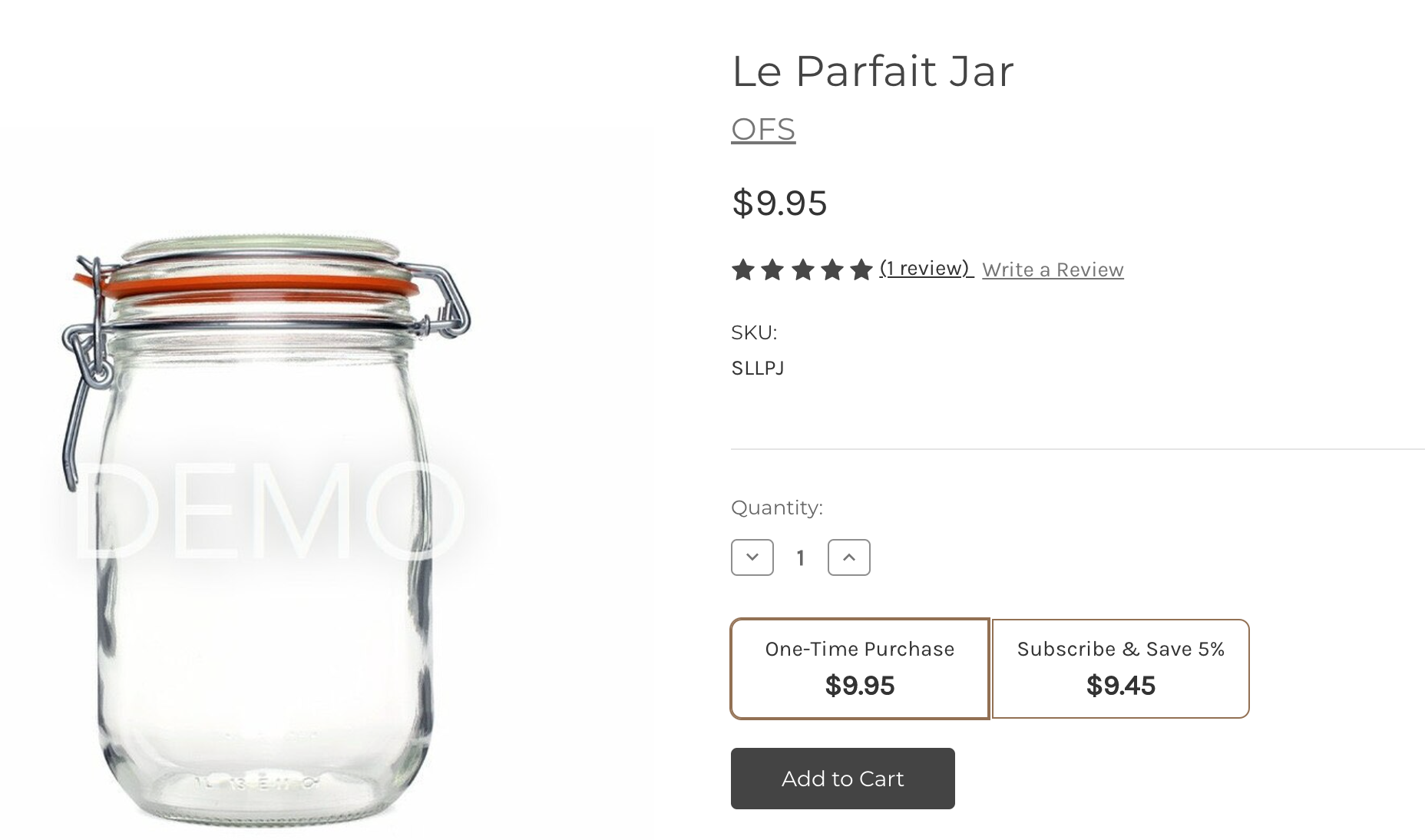
On the product page, the subscription widget looks like the below image by default. It allows the following actions:
- Select type of product (recurring or onetime)
- Delivery frequency dropdown
- Add-to-cart button
Required classes
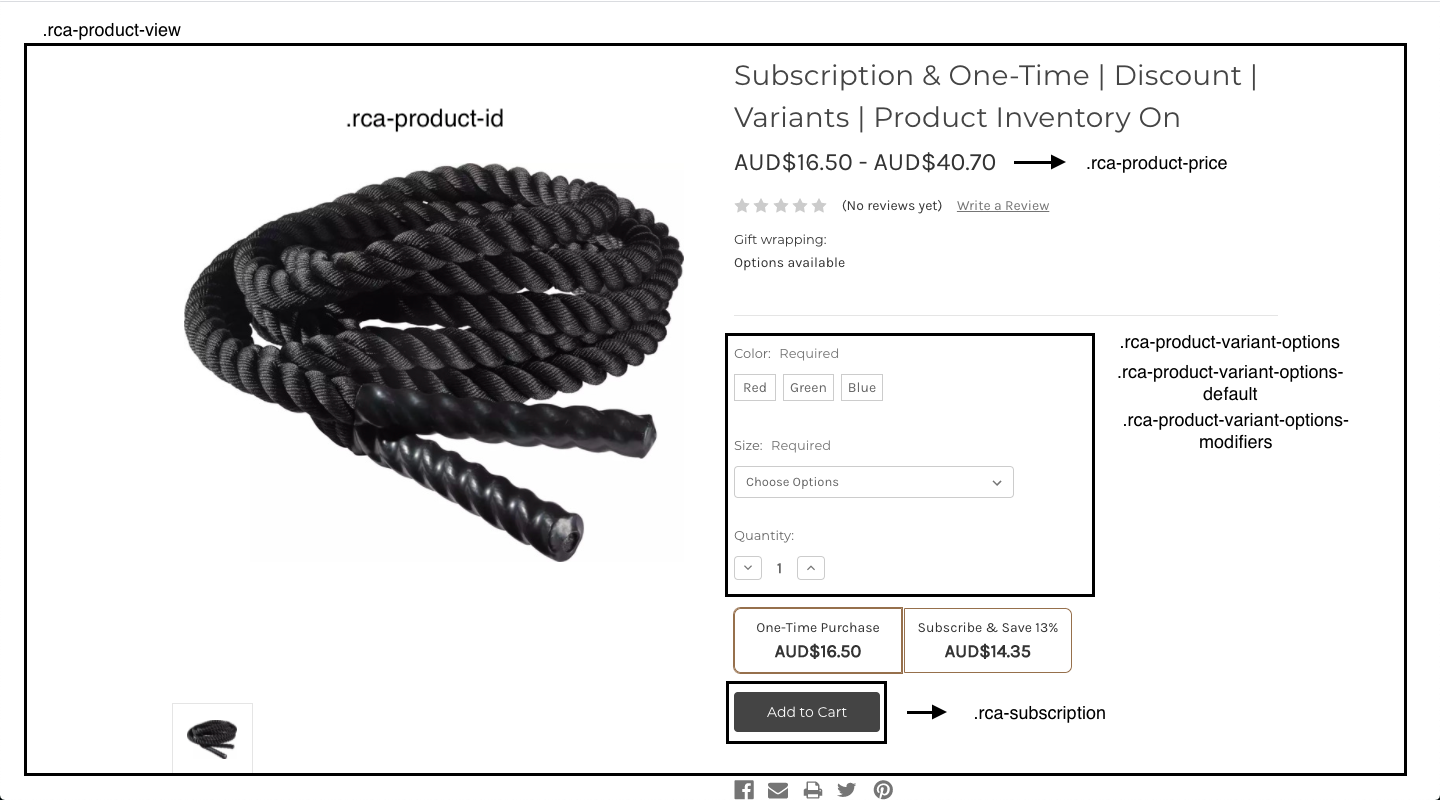
The classes shown in the image below are required.

CSS Class | Content | Functionality |
|---|---|---|
| This class doesn't render content. | Checks if the page is a product page. |
|
| This functionality lets customers choose which subscription option they want to purchase |
| Product ID as a hidden input HTML element | Adding this CSS selector will inject a product's BigCommerce Product ID into this element as a hidden input. Adding this selector to an element in a simple way to surface the product ID on a storefront. |
| The product's price | This class calculates the subscription item price after any discounts applied on the storefront. |
| This class doesn't render content. | This class is used to listen for any changes in the variant option selectors. |
| This class doesn't render content. | Gets the modifier option on the product page |
| This class doesn't render content. | This class gets the default variant option of a product, if it exists on the page. |
| This class doesn't render content | This class listens for the add-to-cart onclick event. Only used when the theme doesn't use a modal. |
Example product page code
Here is an example of creating a custom product-view.html template using some of the classes above.
<div class="productView" ... >
<div class="rca-product-view">
<!-- code for BC product images, settings and product details goes here -->
<div class="rca-subscription"></div>
</div>
</div>
Category Page
The category page product grid is where all products in a category are shown.
Required classes
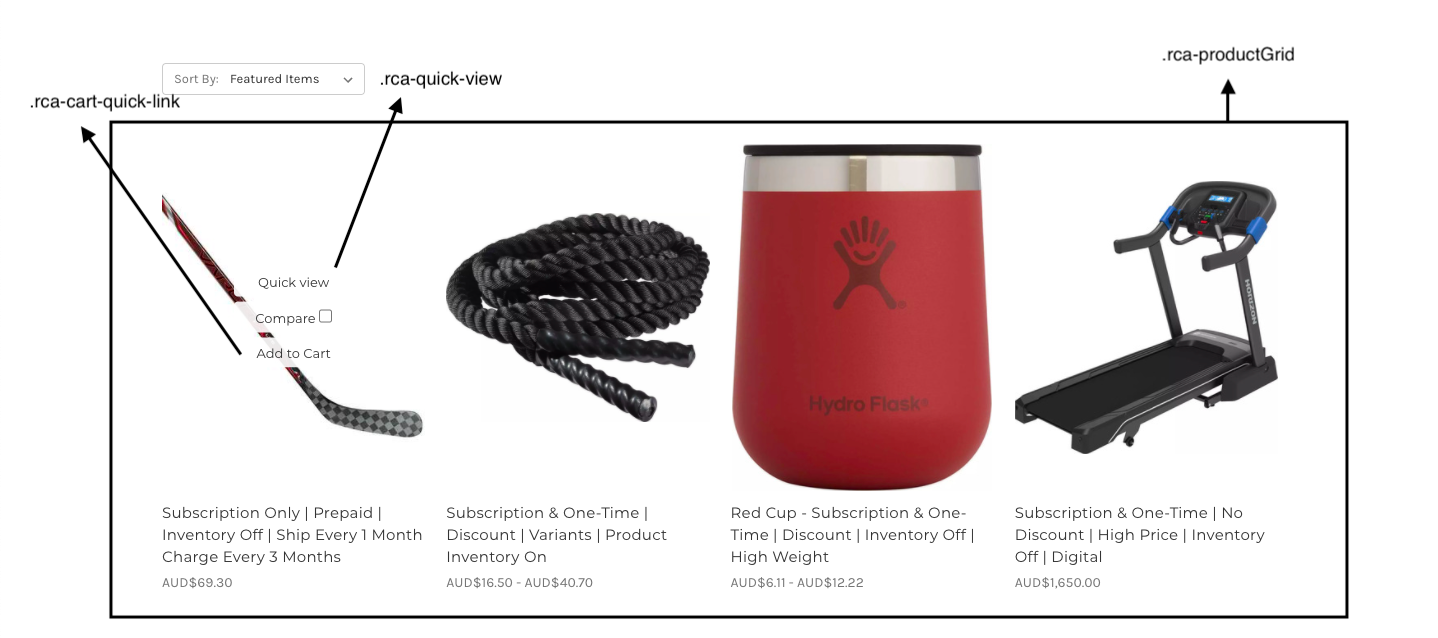
The classes shown in the image below are required.

CSS Class | Content | Functionality |
|---|---|---|
| This class doesn't render content. | Class present on the entire category grid. |
| This class doesn't render content. | Calculates subscription if there is a discount within the product preview modal. |
| Adds link for Add-to-Cart from the category page | Selector for quick add button for a product. Used in home and category page |
| This class doesn't render content. | Selector to check if a quickview button exist |
Updated 6 months ago
